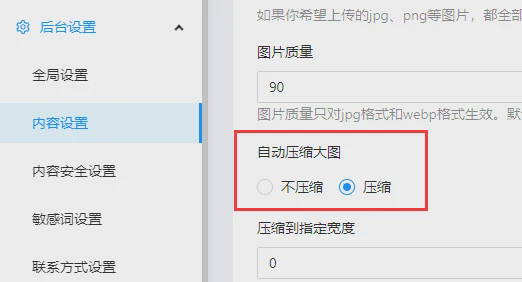
安企CMS:上传的banner变小了,解决方法
先上传banner图,再开启这个功能

找到 css/style.css 如图: 然后使用:使用快捷键:Ctrl+h 搜索 single-arc img 就可以找到以下代码将原来的: .single-arc img { margin-top: 0.15rem; } 替换为: .single-arc img { margin-top: 0.15rem; max-width: 100%; width: auto;
代码示例 {# 默认用法 #} <div> {% breadcrumb crumbs %} <ul> {% for item in crumbs %} <li><a href="{{item.Link}}">{{item.Name}}</a></li> {% endfor %} </ul> {%
我的博客模板,屏蔽首页右下角,热门阅读找到CSS,再444-446行,如下图,目前是没有显示【热门阅读】选中:444-446行快捷建 ctrl+/ 就给它注释了继续选中他们,然后再ctrl+/反向操作一下如图:(不显示,热门阅读,状态) 如图:(显示,热门阅读
安企CMS建站系统,默认的title标题是:关键词-网站名称;结束;有的时候我们在特殊要求的情况下需要改成:网站名称-关键词;的模式,修改方法如下: 改成: 代码如下: {% if webInfo.PageName == "index" %}{% tdk with name="Title" siteName=false %}{% else %}{% tdk with name="Title"